一、路由懒加载
constHome=()=>import('./views/Home.vue');constMyInfo=()=>import('./views/MyInfo.vue');在.babelrc中
"plugins":["@babel/plugin-syntax-dynamic-import"]二、分离公共代码
webpack 3.x
newwebpack.optimize.CommonsChunkPlugin({ name:'vendor', minChunks:function(module, count){// any required modules inside node_modules are extracted to vendor// 翻译注释:所有被依赖的模块,如果它在node_modules目录中,都会被抽离出来放进 vendor.js 中// 如果模块有一个路径,而且在路径中有 js 文件,并且这个模块是属于 node_modules 中的模块// 那这个模块就会被抽离出来,放进名为 vendor 的这个chunkreturn( module.resource&&/\.js$/.test(module.resource)&& module.resource.indexOf( path.join(__dirname,'../node_modules'))===0)}}),// extract webpack runtime and module manifest to its own file in order to// prevent vendor hash from being updated whenever app bundle is updatednewwebpack.optimize.CommonsChunkPlugin({ name:'manifest', chunks:['vendor']}),webpack 4.x
optimization与output同级
optimization:{ runtimeChunk:{ name:'manifest'}, splitChunks:{ chunks:'async', minChunks:2, maxAsyncRequests:5, maxInitialRequests:3, name:false, cacheGroups:{ vendor:{ name:'vendor',// chunks 有三个可选值,”initial”, “async” 和 “all”. 分别对应优化时只选择初始的chunks,所需要的chunks 还是所有chunk chunks:'initial', priority:-10, reuseExistingChunk:false, test:/[\\/]node_modules[\\/]/}}}},三、css懒加载
const MiniCssExtractPlugin=require("mini-css-extract-plugin");该插件需要webpack 4.x
//sass{ test:/\.(sc|sa|c)ss$/, use:[ MiniCssExtractPlugin.loader,'css-loader','postcss-loader','sass-loader',]},plugins中:
newMiniCssExtractPlugin({// Options similar to the same options in webpackOptions.output// both options are optional filename: devMode?'css/[name].css':'css/[name].[hash].css', chunkFilename: devMode?'css/[id].css':'css/[id].[hash].css',}),四、CDN引入
<scriptsrc="https://cdn.bootcss.com/vue/2.5.21/vue.min.js"></script><scriptsrc="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js"></script><scriptsrc="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script><scriptsrc="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script><scriptsrc="https://unpkg.com/vant/lib/vant.min.js"></script>webpack.base.conf.js中
externals:{'vue':'Vue','vue-router':'VueRouter','vuex':'Vuex','axios':'axios','vant':'vant'},externals与output同级。
删掉项目中import的这几个相关的,以及Vue.use()。eslint插件报错not defined的话,前面加个window,如window.VueRouter。
五、js压缩、css压缩
这个就不说了。
推荐使用webpack 4.x,在production模式下有Tree Shaking和Scope Hoisting。
如果还是过大,可以使用下面插件:
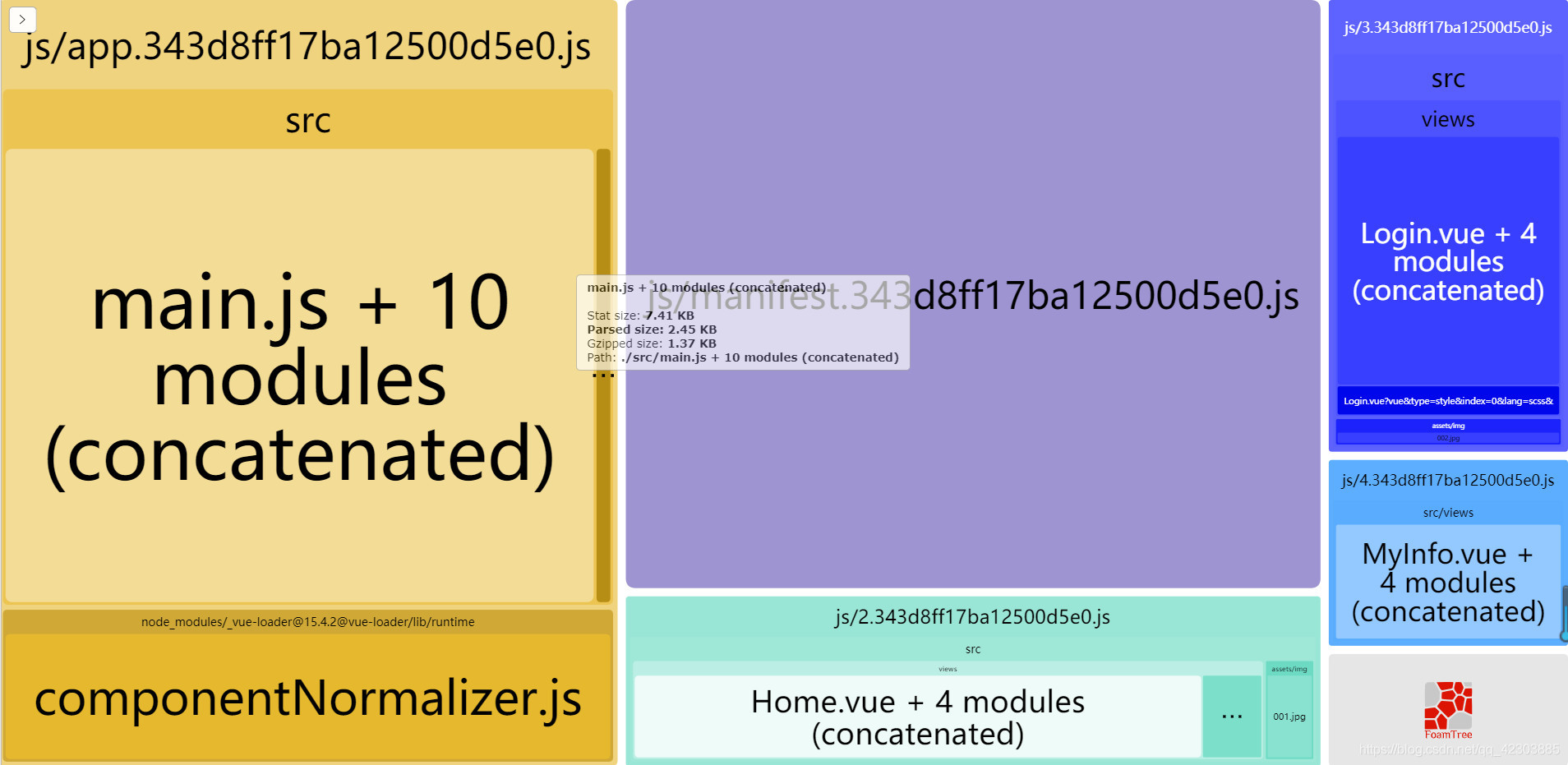
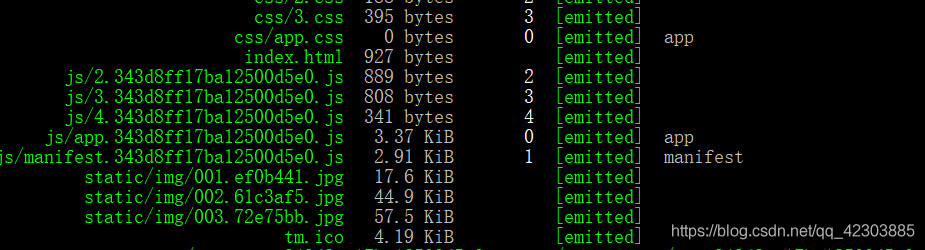
const BundleAnalyzerPlugin=require('webpack-bundle-analyzer').BundleAnalyzerPlugin; plugins:[newBundleAnalyzerPlugin()]它会生成一个分析图,你的文件里包含了哪些文件,打包后,它会自动在浏览器中打开。

下一个:布偶难养(布偶难养在哪)
热门文章
- 1月25日18.4M/S|V2ray/SSR/Shadowrocket/Clash免费节点每天更新订阅链接,翻墙机场推荐分享
- 动物疫苗种类及研究进展论文怎么写的(动物疫苗发展现状及未来展望)
- 动物诊疗许可证的申办程序是(动物诊疗许可证申请材料)
- 1月30日20.8M/S|V2ray/Clash/Shadowrocket/SSR免费节点每天更新订阅链接,翻墙机场推荐分享
- 宠物领养证办理日期有要求吗知乎怎么写(宠物领养登记表)
- 动物疫苗去哪里买的啊多少钱(动物疫苗证去哪里办怎么办)
- 动物疫苗使用方法(动物疫苗接种方法有哪些)
- Spring源码分析Spring BeanFactory 是怎么创建的?
- 猫粮狗粮店铺名字(狗粮店名怎么起名)
- 宠物粮食上市 宠物粮食上市公司